В этом уроке
- Подключение и настройка дисплея
- Вывод текста и изображений
- Создание анимации
Видео версия урока
Подключение дисплея
Давайте подключим оставшийся модуль — матрицу 8х8 пикселей. С её помощью можно выводить текст и небольшие изображения, визуализировать игры и рисовать анимации.
Для работы с матрицей необходима библиотека. В уроке о подключении библиотек мы уже скачали и установили её. Но если Вы вдруг его пропустили, то обязательно вернитесь туда и выполните указанные действия.
Также напоминаем, что мы уже изменили адрес модуля на 0x0D в уроке об адресации I2C. Если вдруг пропустили, обязательно перейдите туда и измените I2C-адрес дисплея.
Установите дисплей на плату-основу:

Вывод текста на дисплей
Вот небольшой скетч, который выводит на матрицу бегущую текстовую строку. Загрузим
его в контроллер и разберемся, как он работает.
#include <Wire.h> // Подключаем библиотеку для работы с шиной I2C
#include <iarduino_I2C_Matrix_8x8.h> // Подключаем библиотеку для работы с LED матрицей 8x8
iarduino_I2C_Matrix_8x8 disp(0x0D); // Объявляем объект disp для работы с LED матрицей 8x8, указывая её адрес на шине I2C
void setup() {
disp.begin(); // Инициируем работу с LED матрицей 8x8
disp.codingDetect("п"); // Автоматическое определение кодировки (если выводим русский язык)
disp.print("Привет!"); // Загружаем текст для бегущей строки (но не выводим её)
disp.autoScroll(247, 2000); // Постоянно прокручиваем бегущую строку со скоростью 247 и выдерживая паузу между прокрутками в 2 секунды
}
void loop() {
}
- Функция print() (7 строка) позволяет выводить число, символ или загружать текст. В нашем случае мы сначала загружаем текст в матрицу инструкцией disp.print("Привет!");, а затем выводим его (8 строка) disp.autoScroll(247, 2000);. Если бы мы указали дисплею вывести число, например, disp.print(5);, то вывод числа 5 произошел бы сразу.
- Функция autoScroll() позволяет выполнить автопрокрутку бегущей строки. Первый аргумент (в нашем случае 247) — это скорость прокрутки. Может принимать значения от 0 до 255. Второй аргумент не обязателен (в нашем случае 2000) — это время паузы в миллисекундах между прокрутками строк. Если его не указать, то строка выведется один раз.
- Функция angle() позволяет изменить угол поворота экрана матрицы. Это может оказаться очень удобным, если Вы смотрите на машинку сзади. Например, инструкция disp.angle(180); развернёт экран на 180°. Эту команду следует помещать в блок setup().
- Еще одна очень полезная функция, которую мы пока не использовали, — clrScr();. Позволяет очистить экран матрицы. Используется следующим образом: disp.clrScr();
Работа с дисплеем имеет особенность: после отправки команды он работает автоматически. Посмотрите — рассмотренные команды написаны в блоке setup(), который выполняется только один раз при запуске программы. Однако, матрица продолжает постоянно выполнять наши инструкции. Это очень удобно и не требует от контроллера Arduino дополнительных ресурсов, а нам не нужно переживать о прерываниях программы для очередного запуска функции.
Создание анимации
Мы сказали, что на матрицу можно выводить рисунки. Давайте выведем два изображения-смайлика, меняющие друг друга. Так мы получим эффект анимации.
#include <Wire.h> // Подключаем библиотеку для работы с шиной I2C
#include <iarduino_I2C_Matrix_8x8.h> // Подключаем библиотеку для работы с LED матрицей 8x8
iarduino_I2C_Matrix_8x8 disp(0x0D); // Объявляем объект disp для работы с LED матрицей 8x8, указывая её адрес на шине I2C
byte myImage_1[8] = { 0b00111100,
0b01000010,
0b10100101,
0b10000001,
0b10100101,
0b10011001,
0b01000010,
0b00111100 };
byte myImage_2[8] = { 0b00111100,
0b01000010,
0b10100101,
0b10000001,
0b10000001,
0b10111101,
0b01000010,
0b00111100 };
void setup() {
disp.begin(); // Инициируем работу с LED матрицей 8x8
}
void loop() {
disp.drawImage(myImage_1); delay(2000); // Выводим на дисплей изображение массива myImage_1 и ждём 2c
disp.drawImage(myImage_2); delay(1000); // Выводим на дисплей изображение массива myImage_2 и ждём 1c
}
- Переменная byte myImage_1[8] = { } (5-12 строки) содержит массив чисел в двоичной системе счисления, которые построчно выводятся на матрицу. В каждой строке 1 обозначает светодиоды дисплея, которые будут включены, 0 — которые выключены. Если присмотреться, то можно увидеть изображение смайлика прямо в коде.
- Функция drawImage() позволяет выводить изображение на матрицу.
Дополнительное задание.
1. Выведите на матрицу свои анимации, например, вращающийся треугольник. Можете придумать что-нибудь еще, фантазируйте!
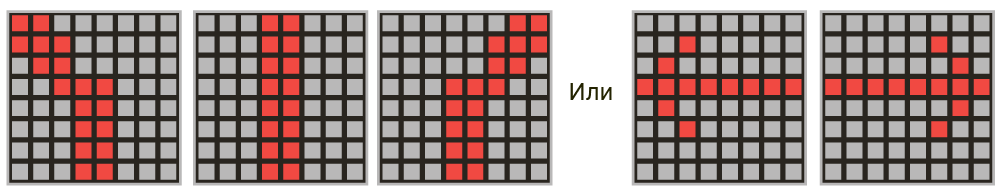
2. Помните, мы писали программу движения машинки по линии? Добавьте к этому скетчу автоматическую индикацию поворотов на матрице. Должно получиться примерно как на рисунке ниже.









Обсуждение